デザインの雑学についてコ~ナ~8
2009-12-28 (Mon) 13:31
画像解像度について
今年最後の更新は真面目にデザインの雑学でいきたいと思います。
それでは本日も長いモノに巻かれつつあなたのペースでいきましょ~
最近仕事でよく印刷物を扱うようになりました。
印刷物で気をつけなければならない事はたくさんありますが、まず気をつけたいのは画像解像度でしょう。
そこで今回は、よく耳にする「画像解像度」について説明してみます。
分かりにくいところはご愛敬って事で(笑)
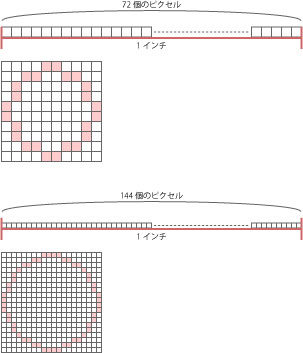
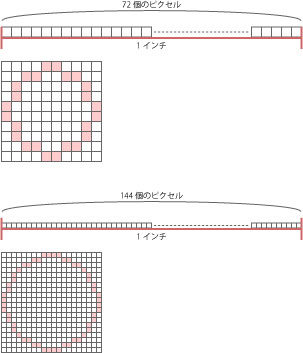
ビットマップ画像は多数のピクセルで構成されています。
画像解像度とは、その画像データを構成するピクセルと同じモノが、
1インチあたりにいくつ並ぶ大きさのものなのかを示すもので、「ppi」という単位で表現します。
(ppiとほぼ同じように使われている解像度を表す単位にdpiがあります。
厳密には違いますが実際は混同されて使われているようです。)
たとえば、同じ
(2インチ)×(2インチ)
の大きさの画像で、72ppiと144ppiという2種類の画像データがある場合、
72ppiのデータは
(縦144ピクセル)×(横144ピクセル)=20,736
※2インチの画像だから一辺が72の2倍の144ピクセルになります。
144ppiのデータは
(縦288ピクセル)×(横288ピクセル)=82,944
※2インチの画像だから一辺が144の2倍の288ピクセルになります。
という数のピクセルで構成されている事になります。
解像度の数値が2倍大きい144ppiの画像の方が、
72ppiの画像の4倍のピクセルで構成されているわけです。
モニタの解像度は通常、72ppiです。
カラー印刷で写真画像がキレイに見えるとされる解像度は350ppiなので、
画面の解像度と比較して、約1/5の大きさでしかキレイな印刷結果が得られない、という事になります。

今年最後の更新は真面目にデザインの雑学でいきたいと思います。
それでは本日も長いモノに巻かれつつあなたのペースでいきましょ~
最近仕事でよく印刷物を扱うようになりました。
印刷物で気をつけなければならない事はたくさんありますが、まず気をつけたいのは画像解像度でしょう。
そこで今回は、よく耳にする「画像解像度」について説明してみます。
分かりにくいところはご愛敬って事で(笑)
ビットマップ画像は多数のピクセルで構成されています。
画像解像度とは、その画像データを構成するピクセルと同じモノが、
1インチあたりにいくつ並ぶ大きさのものなのかを示すもので、「ppi」という単位で表現します。
(ppiとほぼ同じように使われている解像度を表す単位にdpiがあります。
厳密には違いますが実際は混同されて使われているようです。)
たとえば、同じ
(2インチ)×(2インチ)
の大きさの画像で、72ppiと144ppiという2種類の画像データがある場合、
72ppiのデータは
(縦144ピクセル)×(横144ピクセル)=20,736
※2インチの画像だから一辺が72の2倍の144ピクセルになります。
144ppiのデータは
(縦288ピクセル)×(横288ピクセル)=82,944
※2インチの画像だから一辺が144の2倍の288ピクセルになります。
という数のピクセルで構成されている事になります。
解像度の数値が2倍大きい144ppiの画像の方が、
72ppiの画像の4倍のピクセルで構成されているわけです。
モニタの解像度は通常、72ppiです。
カラー印刷で写真画像がキレイに見えるとされる解像度は350ppiなので、
画面の解像度と比較して、約1/5の大きさでしかキレイな印刷結果が得られない、という事になります。