デザインの雑学についてコ~ナ~2
2009-10-06 (Tue) 10:54
ビットマップ画像とベクトル画像について
早いもので(?)デザインの雑学についてコ~ナ~も二回目となってしまいました。
それでは本日も長いモノに巻かれずあなたのペースでいきましょ~
本日は「ビットマップ画像とベクトル画像について」です。
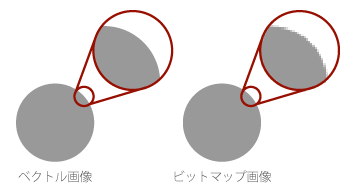
みなさん、画像を拡大した時、粗くなって拡大されたり、きれいなままで拡大されたりした事はありませんか?
それがビットマップ画像とベクトル画像の違いなのです。

・ビットマップ画像
ビットマップ画像は「画素」または「ピクセル」と呼ばれる小さい点の集まりで画像を構成しています。
小さい点は「ドット」と呼ばれています。
ビットマップ画像を拡大すると四角形がタイル状に敷き詰められているのが分かります。
一般にビットマップ画像はphotoshopなどの「ペイント系」と呼ばれるソフトを使用し、
写真画像のような微妙な色調を表現するのに適しています。
・ベクトル画像
ベクトル画像は直線と曲線で画像が構成されており、その輪郭がどれくらいの太さか、
囲まれた部分にどのような色が設定されているか、といった「情報」で構成されています。
輪郭は「アウトライン」と呼ばれています。
簡単に言うと描かれている内容(絵など)が数式で定義されているという事です。
その情報だけをプリンタなどの出力機側に送るため、大きさを変えても画質に変化がない訳です。
ベクトル画像はillustratorなどの「ドロー系」と呼ばれるソフトを使用し、
ロゴ画像や地図、設計図など正確さが求められる画像の制作に適しています。
本日のまとめ
・ビットマップ画像はピクセルの集まりで出来ている(拡大すると粗くなる)
・ベクトル画像は図形の輪郭を数式で表している(拡大してもきれいなまま)
・ビットマップ画像はピクセルの集まりで出来ている(拡大すると粗くなる)
・ベクトル画像は図形の輪郭を数式で表している(拡大してもきれいなまま)