エコページ内で最上段テキストを制御する
2010-01-27 (Wed) 10:10
「計るだけダイエット」続行中のやましたです。
起きてすぐの体重と、風呂上りの体重を測定していますよ。
徐々にではありますけど、折れ線グラフが右肩下がり状態になっていて、
グラフをみるだけでもなんだかワクワクしてきますね。
さて、今回はエコページを使ったちょっとしたテクニックの紹介です。
そういえばフォントのサイズをCSSで変更する方法を聞かれてましたので、
まずはその回答から。
http://ecopage.ecgo.jp/blog91004175908c.html (とうたのSEOブログ vol.3 ~一番上に書こう~)
さて、この工程を踏まえたうえで
◇HTML編集<トップページ>最上段テキストを入れる部分◇
<h1 id="catch"><ecgo name="headcopy">headcopy</ecgo></h1>
なんだかおまじないのようなものが出ていますが、
というタグは、エコページならではの用語です。
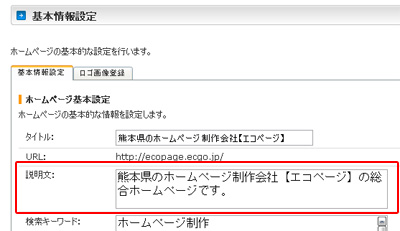
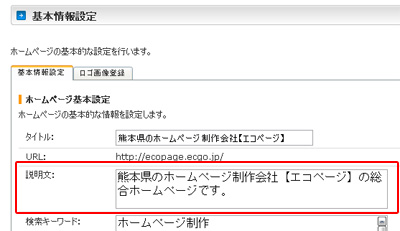
「説明文に書いている文章をここに入れますよ~」ということをあらわしています。

こうすることで、最上段テキストを変更したい時は、この説明文を訂正するだけでOKになります。
(ただし、50文字以内という制限がつきますけどね・・・)
起きてすぐの体重と、風呂上りの体重を測定していますよ。
徐々にではありますけど、折れ線グラフが右肩下がり状態になっていて、
グラフをみるだけでもなんだかワクワクしてきますね。
さて、今回はエコページを使ったちょっとしたテクニックの紹介です。
そういえばフォントのサイズをCSSで変更する方法を聞かれてましたので、
まずはその回答から。
http://ecopage.ecgo.jp/blog91004175908c.html (とうたのSEOブログ vol.3 ~一番上に書こう~)
◇HTML編集<トップページ>◇
(最上段テキストを囲ったh1に catch という名前をつけたと思って下さい。)
◇CSS編集<基本CSS>◇
catch という名前をつけたエリアをフォントサイズ10px、フォントの太さを標準にして下さいという意味です。
最後にデザイン→テンプレート選択から「選択したテンプレートを適用する」ボタンをクリックして再構築を行えばOKです。
<h1 id="catch">最上段テキスト</h1>このように タグの中に id="catch" という文字を追加して下さい。
(最上段テキストを囲ったh1に catch という名前をつけたと思って下さい。)
◇CSS編集<基本CSS>◇
#catch{
font-size:10px;
font-weight:normal;
}
基本CSSを開いたら、文末にこのソースをコピー&ペーストして下さい。catch という名前をつけたエリアをフォントサイズ10px、フォントの太さを標準にして下さいという意味です。
最後にデザイン→テンプレート選択から「選択したテンプレートを適用する」ボタンをクリックして再構築を行えばOKです。
さて、この工程を踏まえたうえで
◇HTML編集<トップページ>最上段テキストを入れる部分◇
<h1 id="catch"><ecgo name="headcopy">headcopy</ecgo></h1>
なんだかおまじないのようなものが出ていますが、
「説明文に書いている文章をここに入れますよ~」ということをあらわしています。

こうすることで、最上段テキストを変更したい時は、この説明文を訂正するだけでOKになります。
(ただし、50文字以内という制限がつきますけどね・・・)