デザインの雑学についてコ~ナ~9
2010-01-05 (Tue) 15:25
illustratorタブルーラについて
あけましておめでとうございます。
皆様いかがお過ごしでしょうか?
去年最後の更新から、あっという間に新年最初の更新になります。
それでは本日も長いモノに巻かれつつあなたのペースでいきましょ~
本日はillustratorの小技(?)タブルーラについてです。
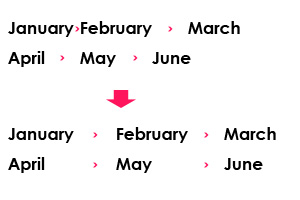
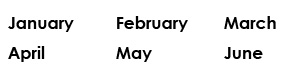
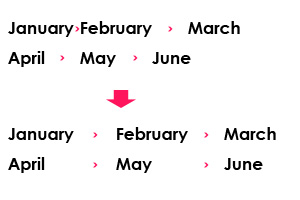
どういったものかは見て頂いた方が早いかと思います。

そう、なんの事はない、タブで区切ってある文字列をそろえるという機能です。
地味ですが、なかなか使える機能なのでillustratorをお使いの方はぜひ参考になさって下さい。
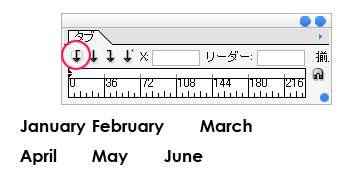
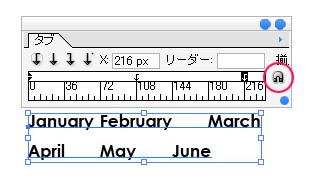
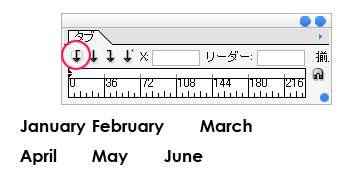
(1)「ウィンドウ」→「文字」→「タブ」を選択してタブルーラを表示させます。
赤○部分をクリックし、左揃えにしておいて下さい。

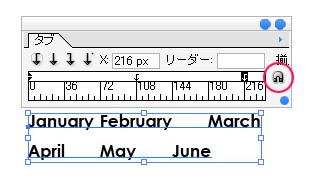
(2)選択ツールで文字を選択し、タブルーラの磁石アイコンをクリックします。
すると、タブルーラくんが文字にくっついちゃいます。

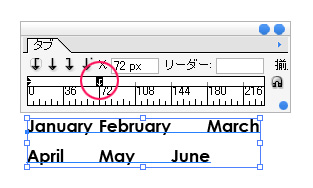
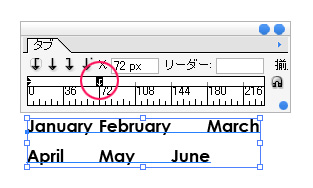
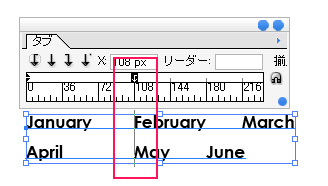
(3)次に、タブルーラのルーラ部分をクリックします。

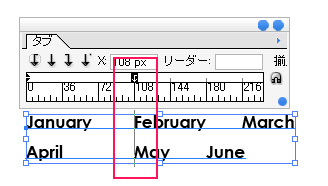
(4)ここまできたらもうゴールは目の前です!
先程クリックして出来た矢印をずずずいっと揃えたい位置にドラッグします。
後はこの行程の繰り返しです。
※「単位にスナップ」にチェックを入れておくとドラッグしやすいですyo

これで完成です!
一見複雑そうに見えますが、実は簡単です(笑)
応用(?)するとメニューなんかも簡単につくれちゃいますよ。続きはまた来週~

あけましておめでとうございます。
皆様いかがお過ごしでしょうか?
去年最後の更新から、あっという間に新年最初の更新になります。
それでは本日も長いモノに巻かれつつあなたのペースでいきましょ~
本日はillustratorの小技(?)タブルーラについてです。
どういったものかは見て頂いた方が早いかと思います。

そう、なんの事はない、タブで区切ってある文字列をそろえるという機能です。
地味ですが、なかなか使える機能なのでillustratorをお使いの方はぜひ参考になさって下さい。
(1)「ウィンドウ」→「文字」→「タブ」を選択してタブルーラを表示させます。
赤○部分をクリックし、左揃えにしておいて下さい。

(2)選択ツールで文字を選択し、タブルーラの磁石アイコンをクリックします。
すると、タブルーラくんが文字にくっついちゃいます。

(3)次に、タブルーラのルーラ部分をクリックします。

(4)ここまできたらもうゴールは目の前です!
先程クリックして出来た矢印をずずずいっと揃えたい位置にドラッグします。
後はこの行程の繰り返しです。
※「単位にスナップ」にチェックを入れておくとドラッグしやすいですyo

これで完成です!
一見複雑そうに見えますが、実は簡単です(笑)
応用(?)するとメニューなんかも簡単につくれちゃいますよ。続きはまた来週~